
Kin Human Resources
- Vue.js
- Vuex
- TypeScript
- Cypress
- Webpack
- User research
- Mentorship
- Accessibility compliance
- Product management
- Agile methodologies
Planning for Growth
At Kin, we set out to create solutions that would allow our teams to introduce new features while iterating on our existing offerings to meet the needs for our customers, small business owners.

Key Decisions
After a thorough audit of the codebase, several critical shortcomings became apparent: We lacked adequate front-end documentation and automated testing, had no clear strategy or platform for implementing changes without worrying we'd be affecting other parts of the product, and had less than ideal support for accessibility or web standards. Ultimately we made the decision to rebuild the front-end from the ground up in order to create a solid foundation for supporting our new design language.

Research & Planning
We first started out by taking a data-driven approach by identifying which features we'd prioritize by leveraging both user feedback and quantitative data to gain insight into which features were most important to our customers. Once we had a good idea of scope, I partnered with our product managers, design teams, and stakeholders to plan and define what the next 18 months would look like.

Creating Internal Process
Early in development, we also implemented systems like Storybook, unit tests, linting, and code formatting to empower our team to produce consistent, well-tested code across our entire codebase. This approach not only enhanced our development process but also elevated our code quality, velocity, and maintainability across the board.

User Feedback
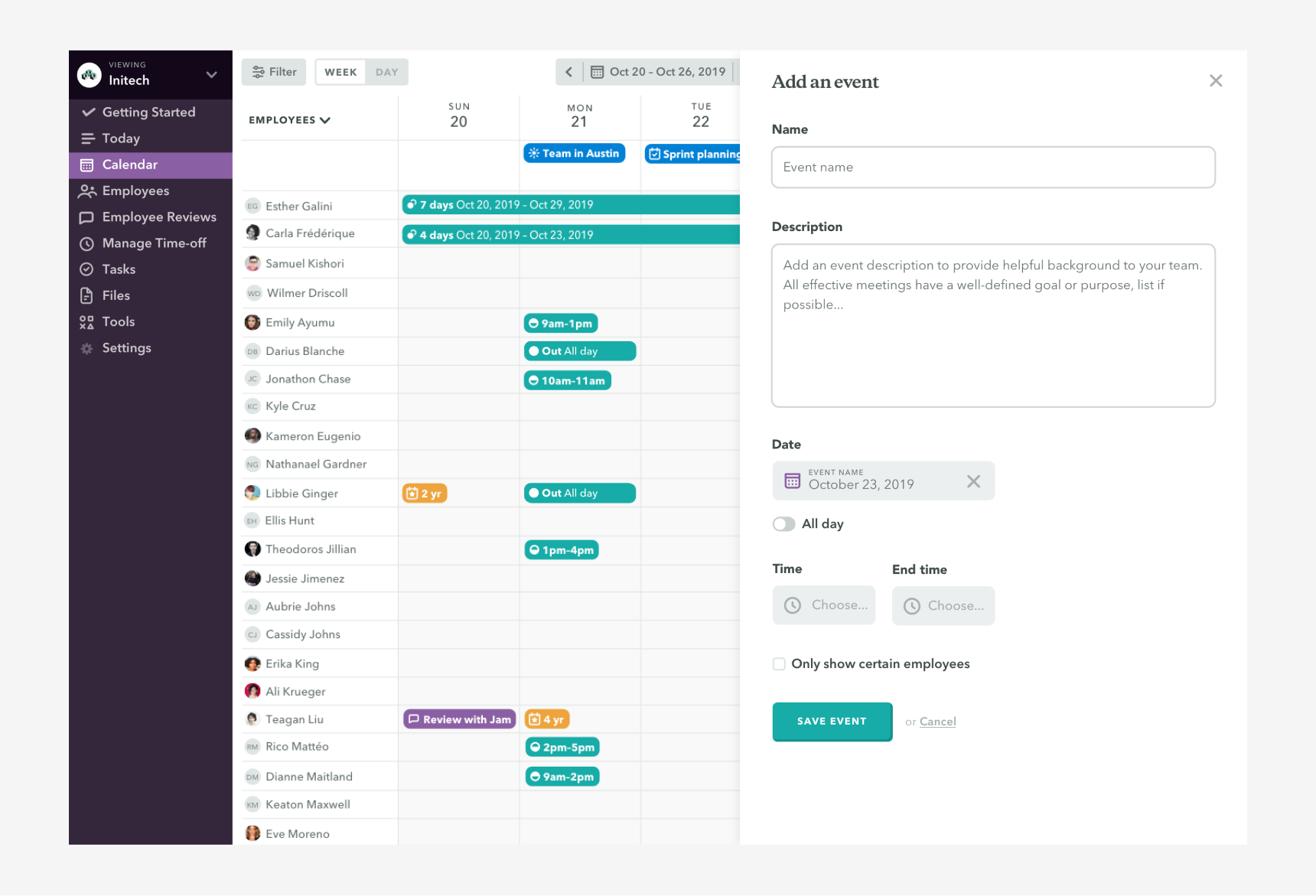
Throughout our development process, we placed significant emphasis on gathering and incorporating user feedback to inform the redesign of core features, such as Employee Reviews. Among our enhancements, we introduced support for creating custom review questions, allowing our customers to get the most accurate feedback possible during reviews.
As we continued to iterate, I also worked closely with our back-end team to shape our API schemas, define HTTP methods, and establish better error handling protocols. Through this alignment we were able to create a system architecture that met both the user's needs as well as our own technical requirements.

Acquisition and the Future
Overall our rebuild created a more user-friendly and powerful product that ultimately led to Kin's acquisition by Canadian fintech company Wagepoint, which gave them the ability to create a single solution to streamlined payroll, time attendance, and human resources for small business owners.
Post acquisition, we partnered with Wagepoint to onboard their engineering and management teams while continuing to refine infrastructure and documentation.